Menu
Focusing on urban navigation led us to discover a niche: bike messengers. Cities around the world are full of bike delivery services. With the rise of Uber Eats, Rappi, Grab, etc. we thought messengers would be a perfect target audience for this new concept device.
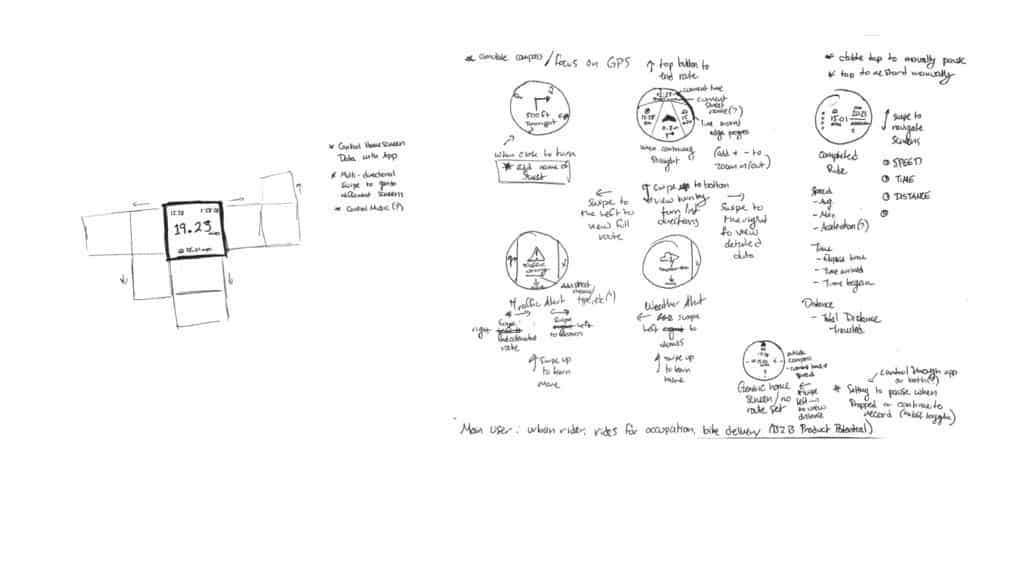
We launched the project by conducting both user and competitive research, while brainstorming scenarios to determine how the device would be used, and how to make it safe to ride.