Menu
That’s where Unpaused was born.
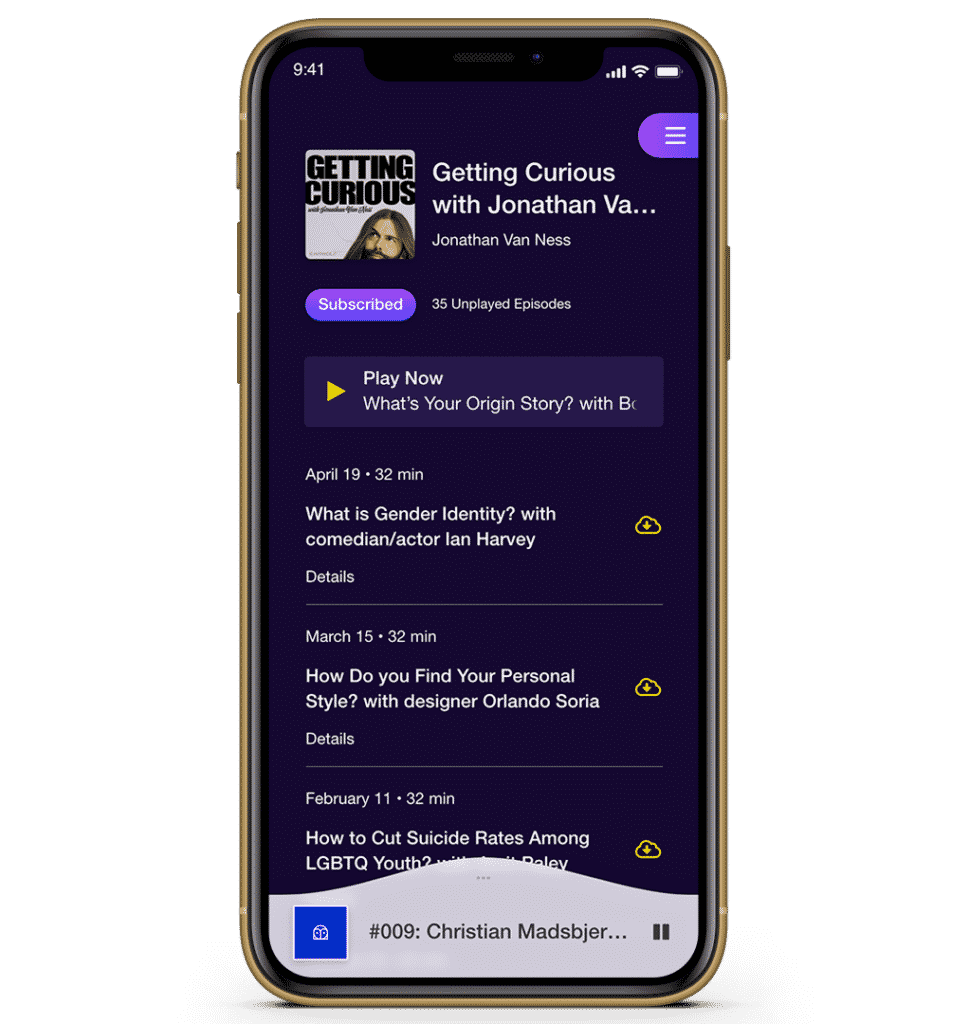
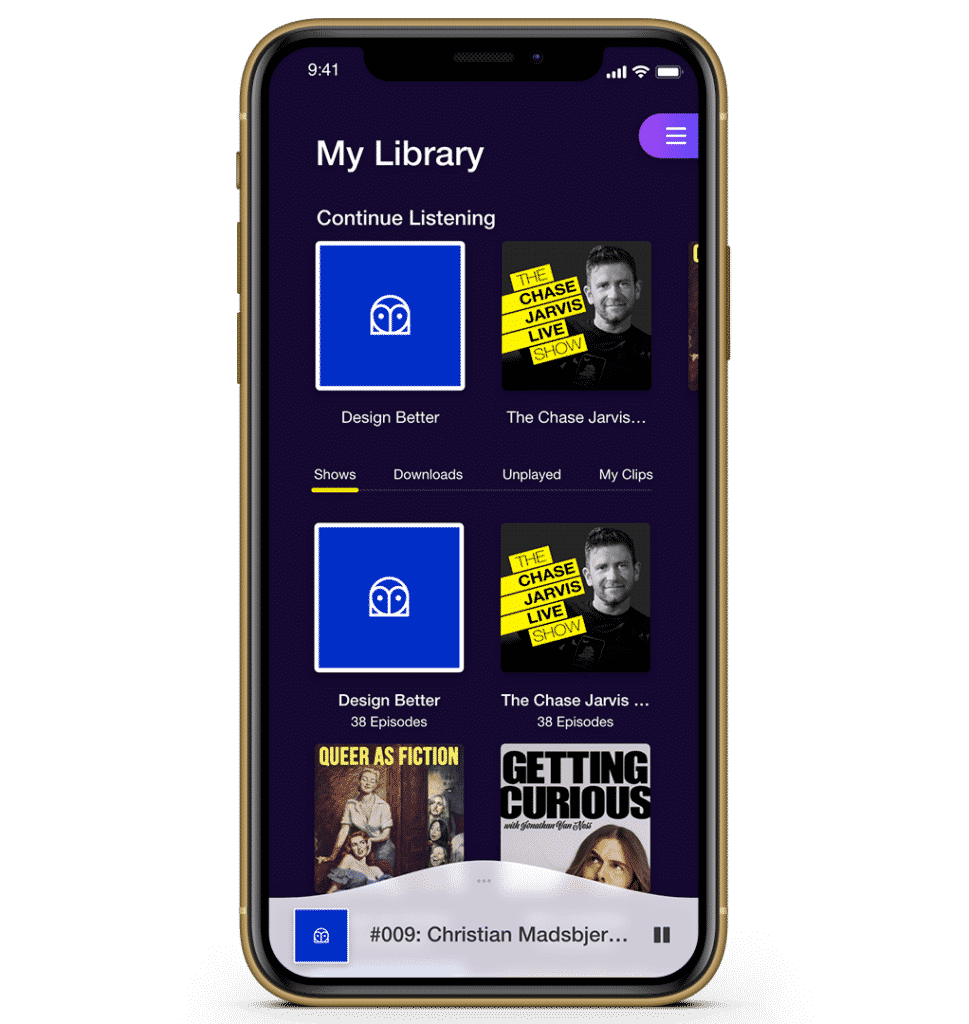
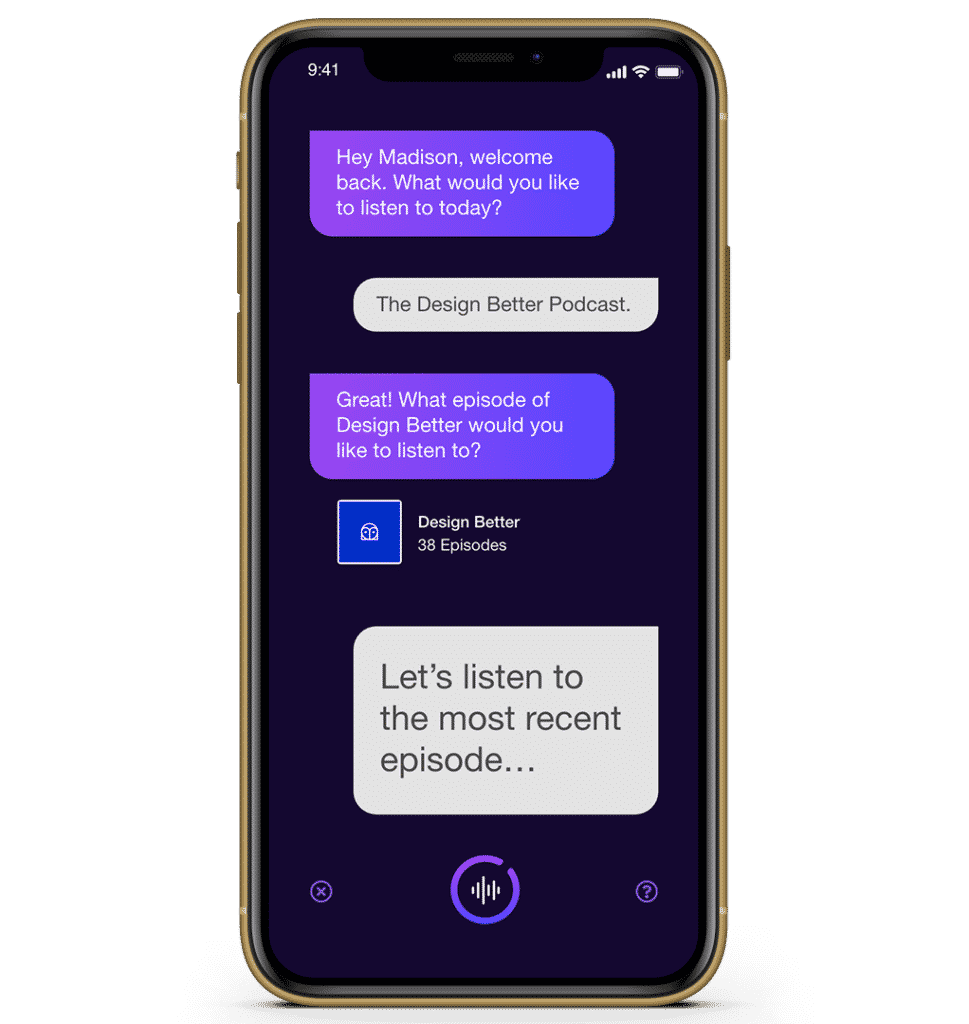
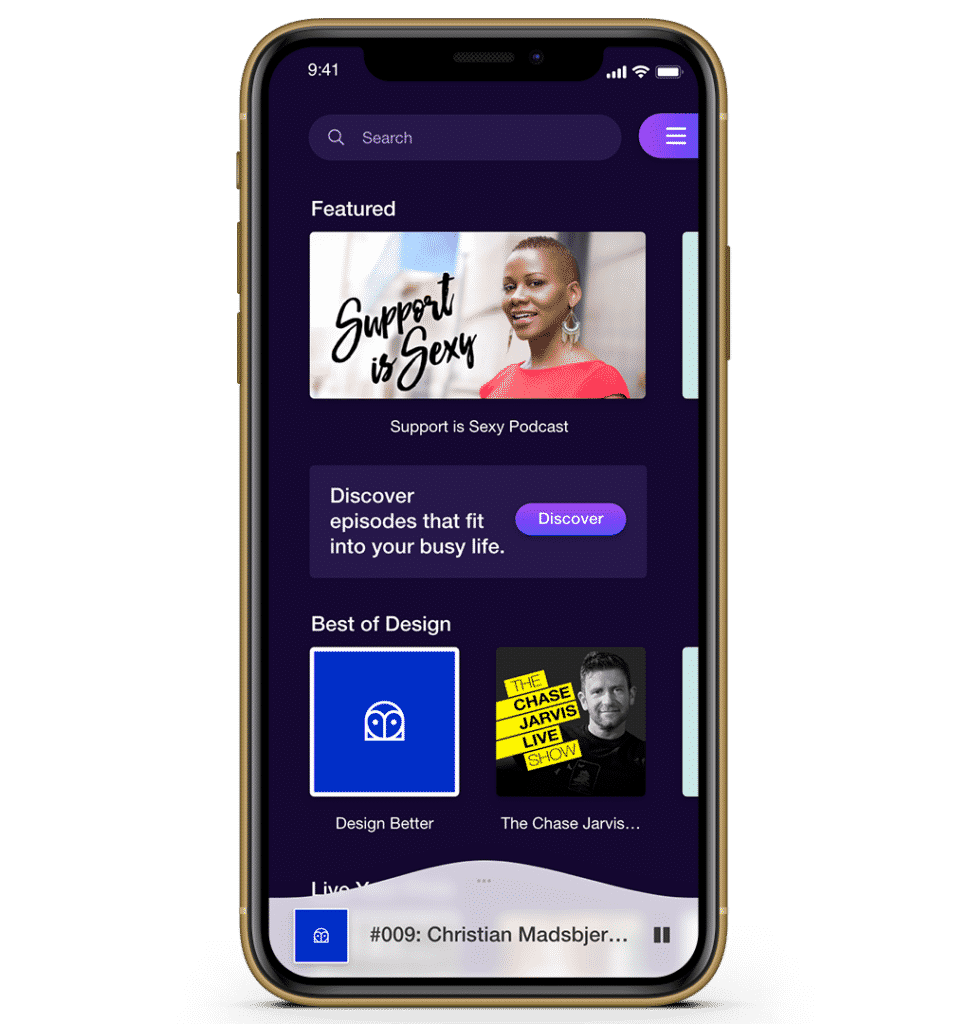
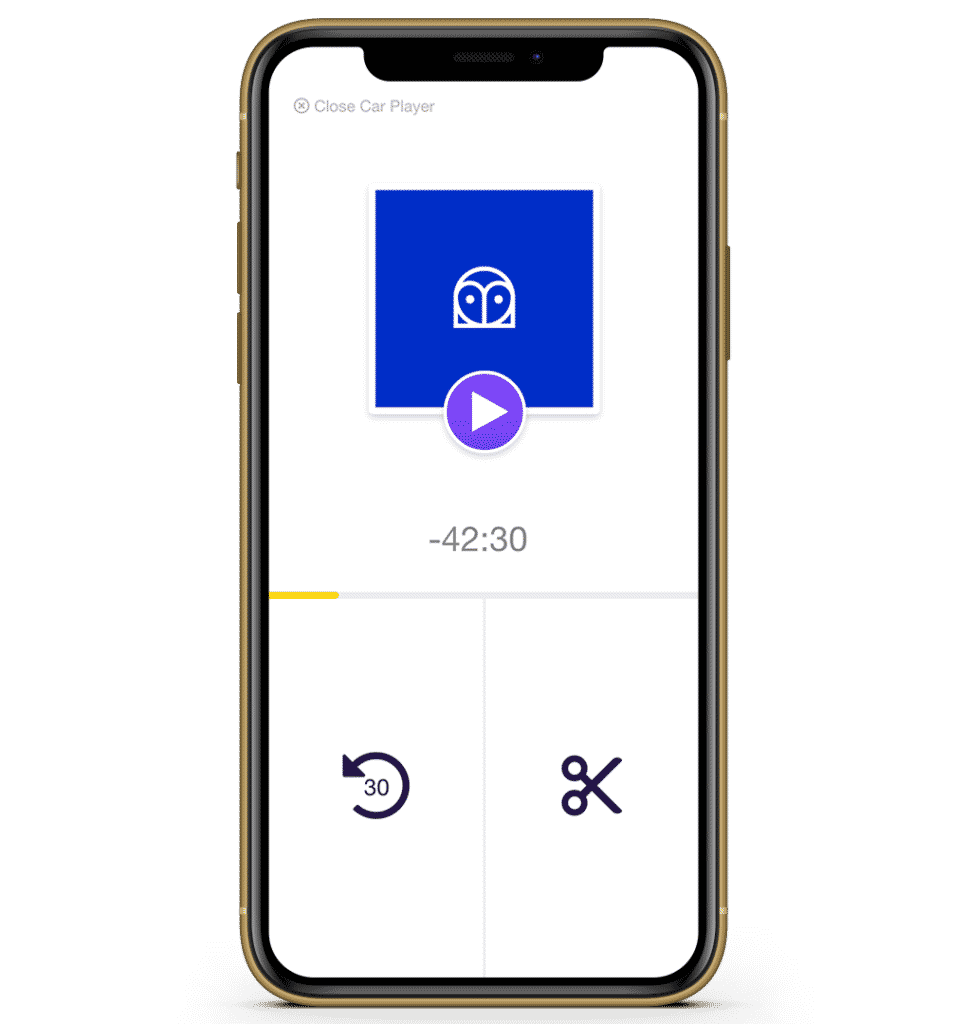
The majority of podcast listeners are busy people, people who usually listen while doing something else: driving, working out or even in the shower. While some people listen for entertainment, many listen to learn. And when you’re busy doing “something else” it’s impossible to take notes. Unpaused seeks to close the gap for busy multitaskers by allowing listening and hands-free features.